The e-commerce landscape is rapidly expanding, boasting an estimated growth rate of 24.5%. Over the past few years, the development process for e-commerce websites has undergone remarkable transformations.
However, the challenge of distinguishing oneself from the competition remains. To truly stand out, one must be competitive, adaptable, forward-thinking, and prioritize the creation of a seamless user experience (UX).
While there are numerous traditional e-commerce platforms available, they often constrain the ability to craft truly distinctive UX. This is where Headless Commerce steps in!
Headless e-commerce has garnered significant attention in recent years, offering businesses the opportunity to deliver personalized and unparalleled user experiences. According to a Forbes study, headless e-commerce alone raised a staggering $1.65 billion in funding between 2020 and 2021.
But what makes Headless Commerce so advantageous for your business? Headless Commerce involves decoupling the frontend presentation layer from the backend commerce functionality, providing enhanced flexibility, scalability, and customization for your online store.
This approach empowers businesses to craft seamless and immersive user experiences, setting them apart from competitors.
In this article, we’ll delve into the world of Headless Commerce and explore how this innovative concept can be harnessed to create truly unique user experiences. Let’s dive in!
In the realm of e-commerce, Headless Commerce stands out as an architectural approach that liberates the frontend presentation layer from the backend eCommerce functionality. Unlike conventional setups where these elements are tightly intertwined, Headless Commerce empowers businesses to deploy distinct systems for content management and commerce operations.
This segregation opens up a world of possibilities, offering unparalleled flexibility to tailor each layer according to unique requirements and preferences. With Headless Commerce, businesses can cherry-pick customizations and harness diverse technologies, thereby enabling a more agile and adaptable online presence.

Here’s a practical illustration: Picture yourself setting up an online store. With Headless Commerce, you have the flexibility to employ a headless content management system (CMS) or frontend framework to craft a visually captivating and user-friendly interface. Meanwhile, on the backend, you can seamlessly integrate a dedicated eCommerce platform to handle essential transactional tasks such as managing inventory, processing payments securely, and ensuring swift order fulfillment.
By decoupling these elements, you can optimize each aspect independently, tailoring them precisely to your business needs. This not only enhances the overall user experience but also streamlines backend operations for greater efficiency and scalability.
What exactly is Headless Commerce?
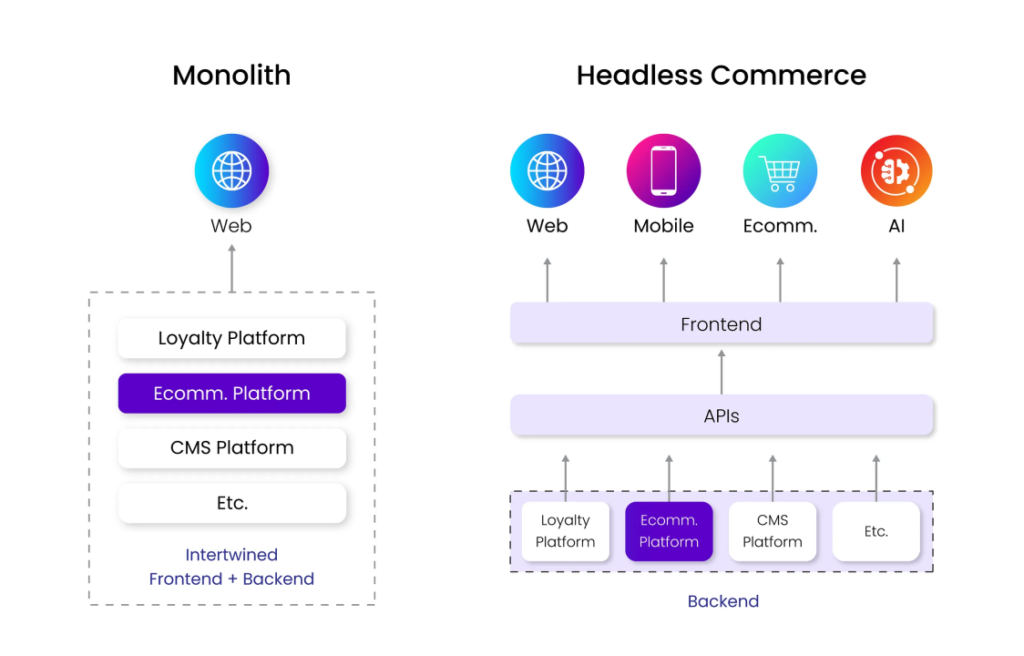
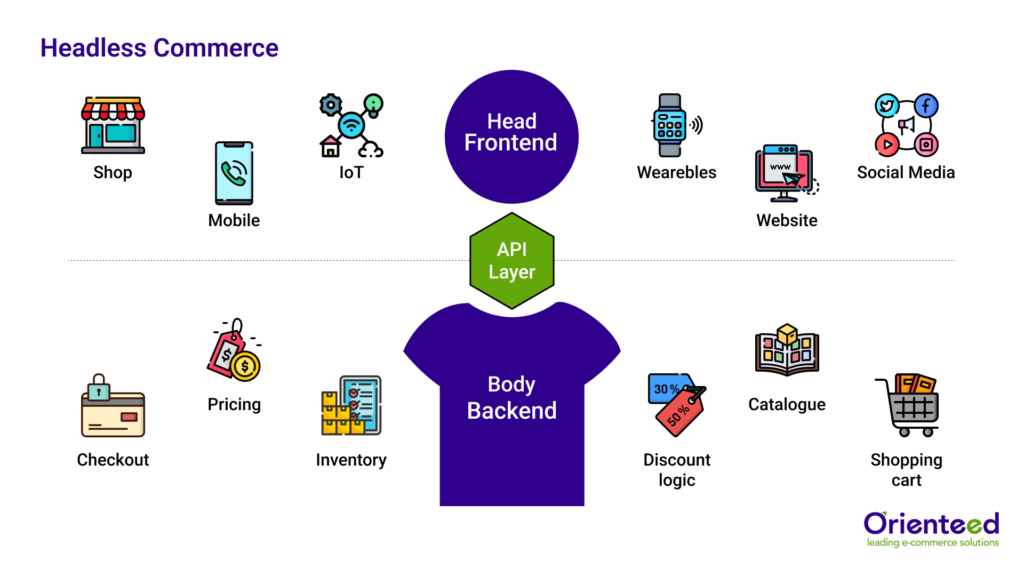
The term “headless” in Headless Commerce originates from the idea of separating the frontend presentation layer (the “head”) from the backend functionality (the “body”). Essentially, it entails the absence of a fixed user interface (UI) that typically accompanies traditional eCommerce platforms.
In Headless Commerce, this detachment means that the frontend operates independently from the backend. This independence empowers businesses to modify or enhance the frontend without impacting backend operations.
To put it plainly, it’s akin to having a body without a head—allowing for greater flexibility and agility in adapting to evolving user needs and technological advancements.
Traditional platforms are characterized by their monolithic nature, where the front-end and back-end functionalities are tightly integrated into a singular unit. In stark contrast, Headless Commerce separates these components, offering businesses the flexibility to develop a tailored front-end while leveraging existing backend capabilities. This decoupling empowers businesses to create a bespoke user experience without being limited by the constraints of a pre-defined frontend.

| Feature | Headless Commerce | Traditional Commerce |
|---|---|---|
| Architecture | Decoupled front-end and back-end | Integrated front-end and back-end |
| Frontend Flexibility | Highly customizable using any design tools | Limited by platform templates |
| Integration | Easy integration with various tools and platforms | Limited integration options |
| Omnichannel Experience | Easier to create consistent experience across channels | Can be challenging to maintain consistency |
| Scalability | Scales well with business growth | May require platform upgrades for large-scale growth |
| Development Complexity | Requires more technical expertise for setup and maintenance | Easier setup and maintenance |
| Cost | Potentially higher due to custom development and integrations | Lower upfront cost |
| Time to Market | Faster experimentation and updates to front-end | Slower updates due to platform dependencies |
| Example Users | Large enterprises with complex needs, brands with unique design visions | Small businesses, startups with limited technical resources |
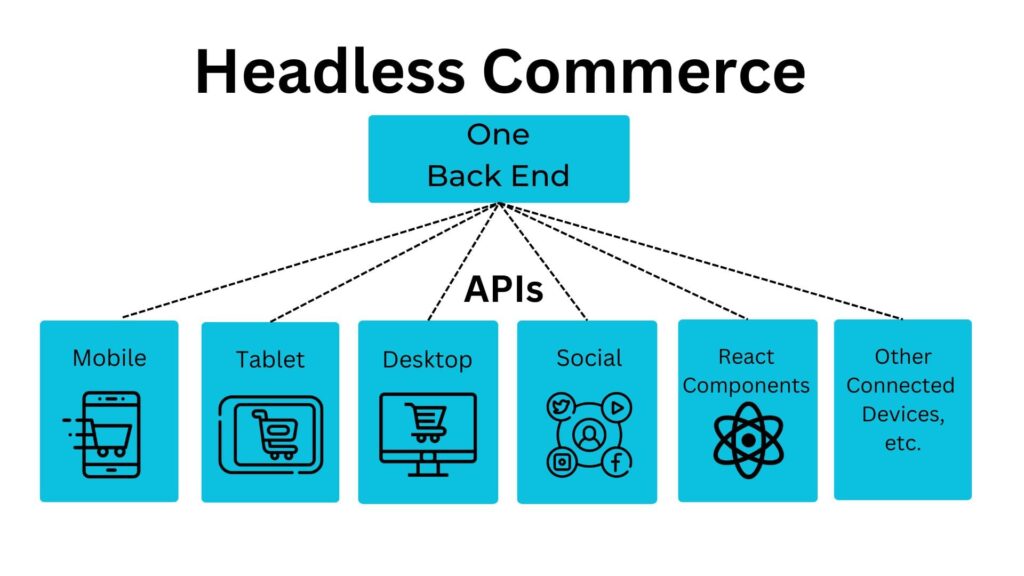
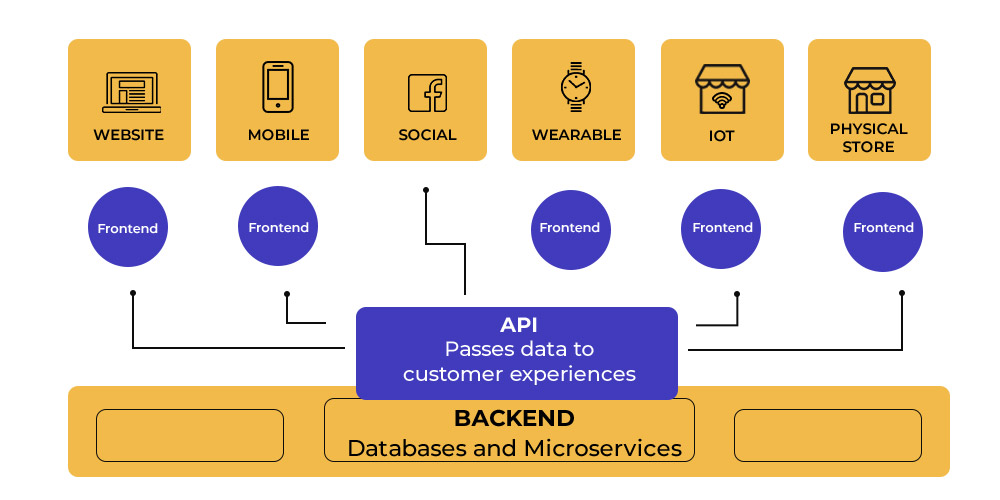
By embracing Headless eCommerce, businesses unlock the capability to curate distinctive and tailored user experiences across a multitude of channels, spanning websites, mobile applications, and IoT devices. This is achieved through the independent optimization of each layer and the seamless integration facilitated by APIs and webhooks.

Headless commerce grants you the freedom to utilize your preferred design tools, culminating in an unparalleled shopping journey that reflects your brand’s essence. With a decoupled architecture, businesses can employ diverse technologies for the frontend and backend, enabling extensive customization of the user interface and enhancing the overall user experience.
Headless commerce empowers you to craft a cohesive shopping journey irrespective of the channel a customer engages with. It simplifies the delivery of a consistent user experience across multiple platforms such as websites, mobile apps, IoT devices, and social media platforms, ensuring seamless customer interactions regardless of the chosen device or platform.
Headless commerce facilitates independent scaling of the frontend and backend, allowing you to adjust the storefront without compromising core functionalities. This architecture empowers your business to scale frontend and backend systems autonomously, facilitating the management of increased traffic, addition of new features, and adaptation to evolving business requirements without disrupting the entire eCommerce ecosystem.
The headless architecture seamlessly integrates with various third-party services, including marketing automation tools, analytics platforms, payment gateways, and CRM systems, fostering the creation of a comprehensive and integrated eCommerce ecosystem. Furthermore, it effortlessly integrates with cutting-edge technologies such as AR/VR product visualizations or voice-enabled shopping, enriching the customer experience with interactivity and engagement.
Headless commerce enables the delivery of targeted product recommendations, promotions, and content to drive enhanced conversions. Leveraging advanced personalization capabilities through data analytics, machine learning algorithms, and AI, this approach facilitates the delivery of personalized product suggestions, tailored content, and customized experiences based on individual customer preferences and behavior.
In traditional commerce setups, you’d build the whole house at once – the structure, the interior design, everything. But with headless commerce, it’s like building the house in pieces. You have the structure (the backend commerce functionality) separate from the interior design (the frontend presentation layer).
So, when someone wants to change the interior design, they can do it without affecting the structure of the house. Similarly, with headless commerce, if you want to change how your online store looks or functions, you can do it without messing with the backend systems that handle payments, inventory, and orders. This separation gives you more flexibility to customize and scale your digital shopping experiences.

In headless commerce, decoupling the frontend and backend brings several advantages. Let’s break down how it works:
Decoupling Frontend and Backend:
Traditional setups tightly integrate the frontend (UI/UX) with the backend (commerce logic, databases, etc.).Headless commerce separates these layers, meaning the frontend isn’t dependent on the backend’s technology stack or infrastructure.Frontend Presentation Layer (Headless Frontend):
The frontend, also called the headless frontend, handles rendering the user interface, displaying content, and managing user interactions.Developers use various tech stacks like static site generators (Gatsby, Next.js), JavaScript frameworks (React, Angular, Vue.js), or headless CMS platforms (Contentful, Strapi).Communication with the backend is via APIs (Application Programming Interfaces) to fetch data, process transactions, and manage business logic.Frontend Development:
Developers focus on creating customer-facing elements like product listings, shopping cart functionality, and the checkout process.It’s crucial to ensure that the website design aligns with UX goals and brand identity.So, in a nutshell, headless commerce allows for greater flexibility and customization by separating the frontend presentation layer from the backend commerce functionality. Developers can choose their preferred frontend technology stack and tailor the user experience to meet specific business needs and customer expectations.

Developing a responsive frontend that seamlessly adapts to various devices and prioritizing speed and performance optimization are indeed crucial for delivering a smooth user experience (UX).
Backend Commerce Functionality (Headless Backend):
Popular Headless eCommerce Platforms:
| Platform | Target User | Key Features |
|---|---|---|
| Commercetools | Enterprise-Grade | Robust APIs, MACH architecture focus, scalability |
| Salesforce Commerce Cloud | Enterprise-Grade | Comprehensive suite of features, ideal for large businesses |
| Adobe Commerce (Magento Commerce) | Enterprise-Grade | Highly customizable, scalable for complex needs |
| BigCommerce | Mid-Market, SMB | Headless capabilities & traditional features, user-friendly |
| Shopify Plus | Mid-Market | Scalable solution, vast app marketplace for extensions |
| Prismic (Open-Source) | Content Management | Headless CMS, often used with headless commerce platforms |
Backend Development:
API Communication:
API Integration:
The Magic of APIs:
In essence, APIs play a crucial role in enabling the headless commerce approach, facilitating efficient communication and interaction between frontend and backend systems.
Unleashing Headless Commerce: Diverse Use Cases and Real-World Success
Luxury Retail:
High-end fashion brands can craft bespoke frontends with 360° product views, AR try-on features, and personalized recommendations. This elevates the shopping experience, showcasing exclusivity and sophistication.B2B Commerce:
Industrial machinery sellers can create secure, tailored B2B portals. Integrated with CRM systems, these portals display relevant catalogues and pricing, streamlining the ordering process and nurturing client relationships.Voice-Activated Shopping:
Seamless integration with voice assistants like Alexa or Google Assistant enables hands-free commerce. Customers can effortlessly add items to their carts, aligning with the rising trend of voice-based purchasing.Personalized Mobile Apps:
Beauty brands can enhance mobile apps by integrating loyalty programs and offering personalized recommendations. This delivers a convenient and engaging shopping experience for customers on-the-go.Case Study: Sephora
The future of the eCommerce industry indeed holds great promise, with headless commerce poised to play a central role in its evolution. As digital commerce continues to evolve, headless commerce is expected to adapt and innovate to meet the dynamic demands of modern consumers and businesses alike. Here are some key trends and developments shaping the future of headless eCommerce:

Headless eCommerce is moving towards a microservices architecture, where different functionalities are broken down into independent services that can be developed, deployed, and scaled individually. This approach improves the agility, scalability, and maintainability of eCommerce systems.
Expect seamless integration with cutting-edge technologies like augmented reality (AR) and virtual reality (VR). These integrations blur the lines between the physical and digital worlds, creating immersive and interactive shopping experiences.
The integration of AI is revolutionising the eCommerce landscape. The machine learning algorithms and AI is enhancing personalisation, customer segmentation, predictive analytics, and recommendation engines in headless eCommerce enabling businesses to deliver more targeted and relevant experiences to customers.
With the rise of voice assistants and IoT devices, headless eCommerce is exploring new frontiers in voice commerce, smart devices integration, and omnichannel experiences. Voice-enabled shopping, smart home integrations, and contextual interactions are becoming more prevalent.
PWAs are gaining traction in headless eCommerce as they offer fast, app-like experiences on the web, improved performance, offline capabilities, and seamless cross-platform compatibility. PWAs are ideal for businesses for delivering engaging user experiences in headless architecture.
Headless commerce is a vital component of the MACH architecture (Microservices, API-first, Cloud-native, and Headless) as businesses strive for greater agility and flexibility. This approach emphasises modularity and scalability, allowing businesses to easily adapt their eCommerce infrastructure to changing needs.
Headless commerce offers unparalleled customization and flexibility for online stores, but it comes with its share of challenges. Here are three prominent hurdles to consider:
Complexity of Integration:
Integrating various systems, APIs, and third-party services can be complex. Ensuring compatibility, reliability, and scalability across different systems requires meticulous planning, testing, and collaboration between development teams.Maintenance and Upkeep:
The ongoing maintenance of a headless commerce system can be challenging. With multiple components and technologies involved, regular updates, security patches, bug fixes, and performance optimizations are essential. Changes in one component may impact others, necessitating coordination and testing to prevent disruptions.User Experience Consistency:
With the frontend decoupled from the backend, maintaining consistent branding, design elements, navigation flows, and functionality across web, mobile, and other touchpoints is crucial for a seamless customer journey. This requires careful UI/UX design, content management, and personalization strategies aligned with the brand identity and customer expectations.Designing a compelling storefront in a headless commerce environment requires attention to detail and a focus on user experience. Here are some key tips:
Headless commerce offers the opportunity to create a one-of-a-kind online shopping journey. However, this freedom also demands careful consideration. To design a storefront that not only captivates users but also fosters customer loyalty, prioritize user experience, mobile optimization, performance, personalization, and accessibility. These key factors will guide you towards crafting a compelling and memorable shopping experience for your customers.

Begin by mapping out the customer journey to ensure a seamless experience from browsing to checkout. Design an intuitive navigation system that allows customers to find what they need quickly. With nearly 45% of global consumers shopping daily on mobile, optimize your storefront for mobile browsing to enhance accessibility and engagement.
Go beyond functionality and create a visually appealing storefront that aligns with your brand identity. Use high-quality images, engaging product descriptions, and cohesive design elements. Showcase products effectively with high-resolution photos and interactive features like 360-degree views or AR/VR integrations.
Utilize customer data to personalize the shopping experience, recommending products based on browsing history or past purchases (with consent). Tailor content and promotions to different customer segments to enhance engagement and satisfaction. Additionally, ensure robust search functionality for easy navigation and product discovery.
While headless commerce offers powerful solutions, it’s essential to evaluate its suitability for your eCommerce needs. Consider the benefits against technical requirements and your team’s capabilities to make an informed decision about its implementation.
Unlocking the full potential of headless commerce requires navigating its complexities with expertise and technical know-how. For businesses embarking on headless architecture, partnering with a professional eCommerce website design and development company is crucial.
These seasoned experts bring invaluable experience in headless eCommerce solutions, offering strategic guidance and technical proficiency to ensure project success. From design and development to optimization, they implement best practices tailored to business objectives and user expectations.
By leveraging the expertise of a reputable eCommerce partner, businesses can unleash the power of headless commerce to drive customer engagement, boost conversions, and fuel business growth.
