Join us as we dive into the realm of web accessibility within the context of Drupal. With the World Health Organization’s revelation that 1 in 6 people grapple with disabilities, the significance of crafting inclusive online experiences cannot be overstated. Imagine alienating 16% of the world’s population with an inaccessible website. It’s a sobering statistic that underscores the urgency of prioritizing accessibility in web development.
Enter Drupal, a CMS renowned for its robust capabilities in fostering inclusivity. With its array of tools and features, Drupal empowers developers to construct websites that adhere to the stringent standards of Web Content Accessibility Guidelines (WCAG), ensuring usability for all users.
In this blog series, we’ll embark on a journey through the landscape of web accessibility within Drupal. From exploring its innate functionalities to harnessing the power of essential modules, we’ll equip you with the knowledge and strategies needed to forge digital spaces that transcend barriers.
Join us as we delve into the vital realm of web accessibility in Drupal, where every line of code has the potential to pave the way for a more inclusive online ecosystem. Stay tuned for insights, strategies, and best practices aimed at cultivating user-friendly experiences for all.
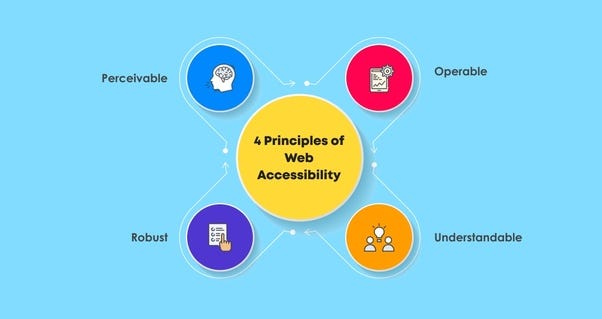
One of the key principles of web accessibility, according to the WCAG (Web Content Accessibility Guidelines), is ensuring that website content is perceivable, operable, understandable, and robust for users, irrespective of their physical or cognitive abilities. This entails designing and developing websites and web applications in a way that allows people of all abilities, including those with disabilities, to access and interact with the content effectively.

Perceivability ensures that information and interface elements are presented in ways that users can perceive. This encompasses offering text alternatives for non-textual content, maintaining adequate color contrast, and ensuring accessibility of multimedia elements.
Operability ensures users can navigate and interact with the website using various input methods, like keyboard navigation and voice commands. Interactive features must be accessible to all users, including those with motor impairments.
Understanding entails making the website’s content and functionality clear and easy to comprehend. This involves using plain language, providing explicit instructions and error feedback, and ensuring consistent navigation pathways.
Robustness ensures the website is compatible with a wide range of user agents, including assistive technologies like screen readers and braille devices. This guarantees that users can access the content regardless of the technology they employ.
Adhering to standards and guidelines like the Web Content Accessibility Guidelines (WCAG) is crucial for ensuring that websites are inclusive and accessible to all users, regardless of their abilities or the devices they use. One key aspect of accessibility is providing alternative text, which allows individuals using screen readers or other assistive technologies to understand and engage with non-text content such as images, ensuring a more inclusive online experience.
Web accessibility stands as a cornerstone for every website proprietor due to its capacity to broaden audience engagement, bolster SEO performance, and cultivate a favorable brand image. Below delineates the significance of web accessibility:

Drupal, a widely-used and robust content management system (CMS), offers an array of tools, modules, and functionalities dedicated to advancing web accessibility.
While accessibility features were nascent in Drupal 7, the release of Drupal 8 in 2015 marked a significant shift, placing a strong emphasis on web accessibility. With subsequent updates, particularly Drupal 9, accessibility has become a focal point.
Today, Drupal’s core comes equipped with built-in features and guidelines that empower developers to adhere to WCAG 2.1, 2.2, and 3 standards. These include provisions for alternative text for images, the creation of semantic HTML structures, support for keyboard navigation, and ensuring adequate color contrast for improved readability.
Drupal’s core software incorporates a robust suite of features dedicated to fostering accessibility, ensuring websites are usable by individuals of all abilities. These built-in capabilities empower website creators to prioritize inclusivity. Here are some pivotal accessibility features integral to Drupal:

Drupal’s core lays a sturdy groundwork for accessibility, yet its true strength emanates from its vibrant community and the multitude of accessibility modules it offers.
In the latest versions like Drupal 9.4 and the upcoming Drupal 10, an array of built-in features and modules are available, ensuring websites are both highly functional and accessible. These enhancements are meticulously crafted to accommodate the diverse needs of users, including those with significant disabilities.
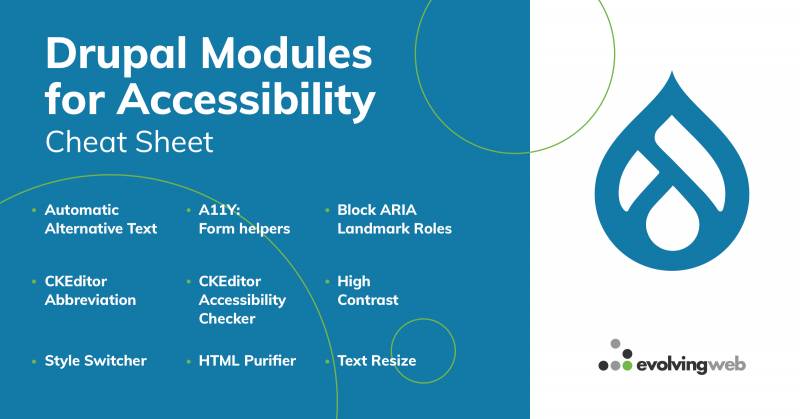
These modules cater to a spectrum of requirements and can greatly augment the user experience of your Drupal website. Here’s an overview of some esteemed Drupal accessibility modules:

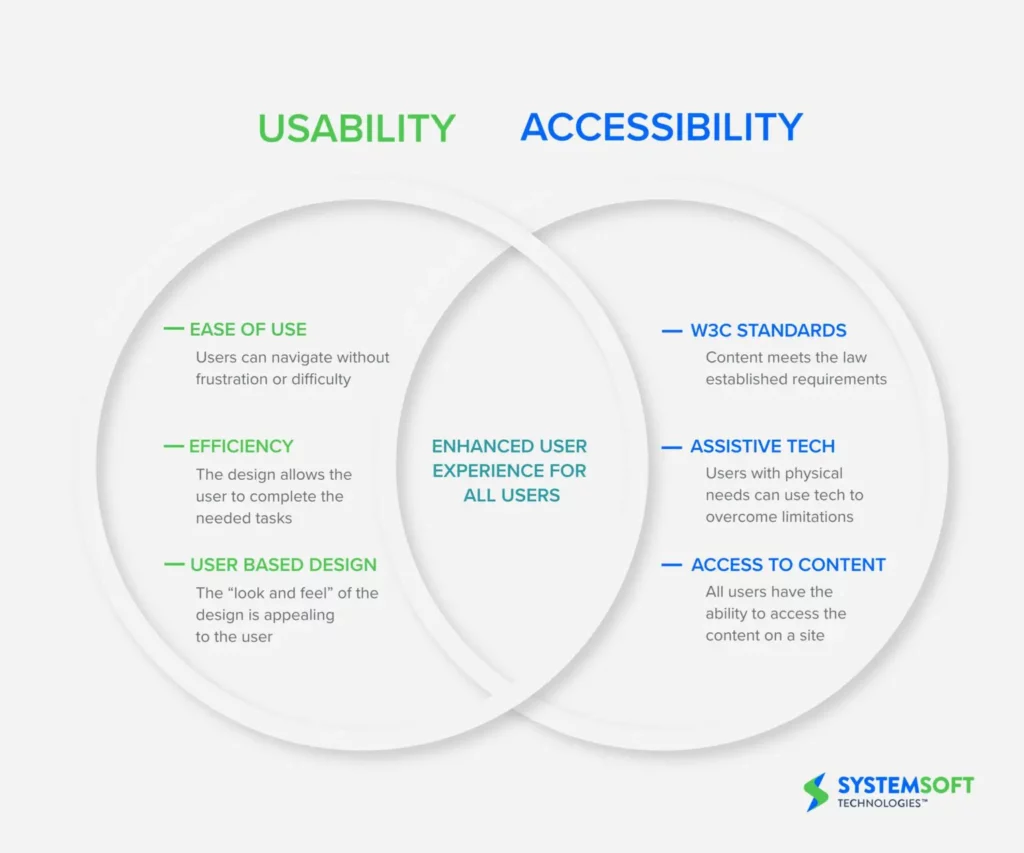
Crafting a more accessible website not only serves users with disabilities but also elevates the overall user experience for all visitors.
By adhering to the recommendations outlined below and harnessing Drupal’s inherent features alongside its accessibility modules, you can forge a website that embodies inclusivity, ease of use, and accessibility for everyone:

Implementing Semantic HTML Embracing semantic HTML is pivotal for enhancing website accessibility in Drupal and beyond. Semantic HTML involves utilizing HTML elements that accurately convey the meaning and structure of content.
This practice not only improves usability for users but also assists assistive technologies, such as screen readers, in interpreting and navigating the content effectively.
Steps to Implement Semantic HTML:
Unlike generic HTML tags like <div> or <span>, semantic HTML employs specific tags that distinctly define the meaning and purpose of each content section. This approach is akin to communicating clearly and concisely.
For instance, utilizing a <h1> tag for a main heading or <p> for a paragraph precisely informs assistive technologies, such as screen readers, about the content’s nature.
Ensuring keyboard accessibility is crucial for enabling all users to navigate, interact with, and utilize every aspect of a website solely through keyboard input, eliminating the need for a mouse or similar device. By adhering to WCAG guidelines, Drupal websites can enhance inclusivity and usability.
This entails implementing keyboard shortcuts for interactive elements like links, buttons, forms, and menus, facilitating seamless access and activation. Effective management of focus states, along with the provision of keyboard-friendly navigation structures, is pivotal. Additionally, interactive elements must be easily reachable and operable via keyboard commands to uphold accessibility standards.
Descriptive alt text serves as a vital accessibility feature, especially for users relying on screen readers or those with visual impairments. It offers concise yet descriptive textual representations of images, ensuring all users can understand their content.
For example, alt text for a product image could include “A bouquet of red roses arranged in a glass vase” or “A chef in action, preparing a delicious dish in close-up.”
To add alt text in Drupal:
By ensuring descriptive alt text accurately reflects the image content, Drupal websites guarantee accessibility for all users, enabling comprehension regardless of visual capabilities.
Embracing color contrast is essential for enhancing the accessibility of your Drupal website. This practice ensures that text and visual elements are clearly distinguishable and readable, catering to users with low vision or color vision deficiencies.
Drupal provides tools aligned with WCAG guidelines to evaluate color contrast ratios. It recommends a minimum ratio of 4.5:1 for standard text and 3:1 for larger text, promoting optimal readability and inclusivity.
Enhance Form Accessibility in Drupal
Optimizing forms for accessibility is vital to ensure all users can effectively interact with them. Inaccessible forms can pose challenges such as missing labels, unclear instructions, limited keyboard navigation, and inadequate color contrast.
Drupal provides convenient solutions through modules like A11Y: Form Helpers Module and Web Form Accessibility Module. These modules are easily installed via the Drupal interface and seamlessly integrate accessibility best practices into your forms.
By addressing these accessibility concerns, Drupal websites can enhance user experience and inclusivity for all individuals, regardless of their abilities or assistive technologies.
Neglecting web accessibility can have far-reaching consequences for both users and organizations. From a user standpoint, it results in exclusion and frustration, hindering their ability to access and interact with digital content.
From a business perspective, ignoring web accessibility can directly impact revenue generation and brand loyalty. Inaccessible websites deter potential customers and may drive existing ones away, leading to missed opportunities for sales and growth. Moreover, search engines increasingly prioritize accessibility in their algorithms, meaning that inaccessible websites may suffer in terms of organic traffic and online visibility.
In summary, overlooking web accessibility not only harms users but also undermines the success and sustainability of organizations in the digital landscape.
Web accessibility transcends mere legal obligations; it stands as a moral obligation to guarantee that everyone can avail themselves of online content. Drupal, renowned for its focus on accessibility and user-centric design, equips developers with the necessary tools and resources to craft accessible websites and foster a more inclusive web environment.
By engaging a proficient Drupal website development company for your project and adhering to accessibility best practices, you actively prioritize inclusivity. This commitment not only ensures compliance with accessibility guidelines but also fosters digital inclusion and enhances overall user satisfaction.
